워드프레스 우커머스, 외부/연계상품 구매하기 버튼 링크를 새 창으로 열기
워드프레스로 블로그나 홈페이지 말고도 우커머스 플러그인을 이용하면쇼핑몰도 만들 수 있다. 상품 정보에 외부/연계 상품인 경우 구매하기 버튼으로 해당 링크로 보낼 수 있다. 이때 구매하기 버튼을 눌렀을때 새 창으로 뜨게 하려면 어떻게 해야할까?
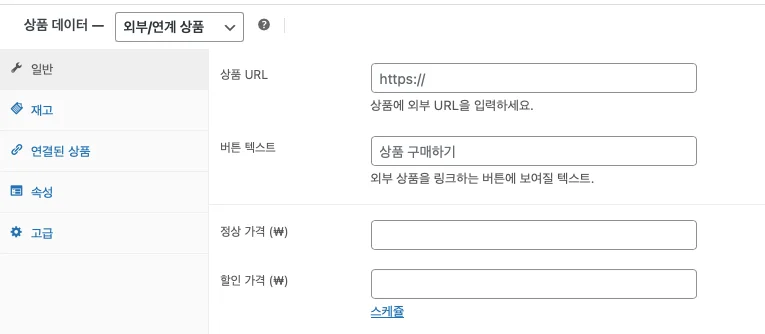
워드프레스 우커머스 외부/연계 상품
워드프레스로 쇼핑몰을 만들 수 있다.

상품 정보를 입력할 때, 상품을 외부/연계 상품으로 하면 URL를 입력해서 누르면 해당 링크로 이동하게 할 수 있다.

외부/연계 상품의 링크 새창 vs. 현재창 고려사항
SEO 관점에서 외부 링크의 새창 vs. 현재창
이때 현재 창에서 외부 링크로 이동하면 내 사이트의 체류시간이 즐어들게 되어 SEO(검색엔진최적화) 점수가 낮아지게 된다. 외부 링크를 새 창으로 열면 그 창을 닫고 오는 경우에는 기존 사이트의 체류시간이 늘어난다. 새 창으로 가서 안 돌아오면 그건 어쩔 수 없다.
구글 애드센스 모바일 전면광고 관점에서 새창 vs. 현재창
애드센스의 모바일 전면광고를 켠 경우에, 링크를 눌러 링크가 현재창에서 열리면 전면광고가 노출된다. 검색해보면 새 창에 열릴 때에도 전면광고가 나온 사람이 있다고 하는데, 그건 잘 모르겠다. 페이지를 떠날때 광고가 열린다고 되어 있는데, 새창은 페이지를 떠나는 이벤트가 발생하지 않기 때문이다. 즉, 현재 보는 페이지(웹 페이지라기기 보다는 현재 브라우저 탭또는 창)에서 이동하기 전에 광고를 본 후에 이동하게 하는 광고다.
그런데 제휴마케팅인 경우에 현재창에 전면광고가 노출되면 해당 외부 링크로 이동하는데 불편하다. 이동하지 않을 수도 있다. 제휴마케팅은 가능한 해당 사이트로 보내야 한다.
그러니 쇼핑몰에 제휴마케팅 링크가 있다면 새 창으로 여는게 나은 것 같다.
워드프레스 우커머스 상품 버튼을 새 창으로 열게하기
상품 아래에는 구매하기나 카트에 넣기 등의 버튼을 표시할 수 있다. 외부/연계상품인 경우에는 버튼의 텍스트를 입력할 수 있다.
상품이 노출되는 곳은 다음과 같다.
- 상품 페이지
- 상품 목록 페이지 (shop)
- 블럭에디터 Hand-picked Product, Products by category.
상품 페이지를 테마의 functions.php 에서 새창을 여는 코드를 찾았는데, 상품 목록페이지와 블럭에디터에서는 코드를 짜다가 실패했다.
그래서 최종 다음과 같이 해서 상품 아래의 버튼을 새 창으로 나오게 했다.
| 구분 | 방법 |
|---|---|
| 상품 페이지 상품 목록 페이지 | WooCommerce External Product New Tab 플러그인 |
| 블럭에디터 | Rank Math SEO 플러그인 |
WooCommerce External Product New Tab 플러그인 에서 블럭에디터 처리 기능이 없어서 사이트의 전체 외부 링크를 Rank Math SEO 플러그인으로 새 창으로 뜨게 했다.
5개월 전에 업데이트 한다고 하더니 아직 업데이트가 안되었다.
WooCommerce External Product New Tab 플러그인

WooCommerce External Product New Tab 플러그인 을 설치하면 끝이다. 다른 옵션은 없다.
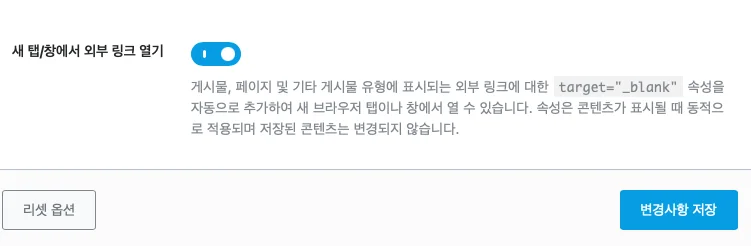
Rank Math SEO 플러그인으로 새 탭/창에서 외부링크 열기
Rank Math SEO 플러그인 은 워드프레스 SEO 하는데 필수이다. 사이트에 있는 모든 외부 링크를 새 창이나 새탭으로 열게 해주는 옵션이 있다. 방법은 다음과 같다.
1.워드프레스 어드민에서 Rank Math 검색엔진최적화 > 일반 설정
2. 링크 > 새 탭/창에서 외부 링크 열기를 켜고 ‘변경사항 저장’ 버튼을 눌러 저장하면 된다.

상품을 외부/연계 상품만 하는 경우에는 다음 코드를 테마의 functions.php 에 추가하면 된다.
스택오버플로우 코드를 참고해 만들어보았다.
버튼이 나오는 html을 보니 아래와 같다.
<div class="wp-block-button wc-block-grid__product-add-to-cart">
<a href="" aria-label="최저가확인" data-quantity="1" data-product_id="3057" data-product_sku="" rel="nofollow noopener" class="wp-block-button__link add_to_cart_button">최저가확인</a>
</div>
무식하게 html에서 특정 텍스트를 찾아서 바꿨다. 나중에 우커머스가 변수 이름을 바꾸면 동작하지 않을 것이다.
// Hand-picked Products Block 등 우커머스 Blocks Product Editor for WooCommerce 삽입한 상품 버튼 누르면 새창으로
add_filter( 'woocommerce_blocks_product_grid_item_html', 'add_blank_target_to_cart_button', 10, 3);
function add_blank_target_to_cart_button( $html, $data, $product ) {
$search = 'add_to_cart_button"';
$add = $search. ' ';
$output = str_replace($search, $add, $html);
return $output;
}
// 참고: https://stackoverflow.com/a/57713926/796146
마치며
이렇게 해서 상품의 외부 링크를 눌렀을 때 새 창으로 뜨게 만들었다.
외부 링크를 새창과 현재창으로 하는 것은 내 사이트의 SEO 와 구글 애드센스 모바일 전면광고 수익과 관련되어 있다. 어떤 링크는 모바일 전면광고를 노출하고 싶지만, 제휴마케팅 링크를 통한 수익을 기대해보기 위해 어쩔 수 없었다.
WooCommerce External Product New Tab 플러그인이 업데이트 되면 내 코드를 제거 해야겠다.
SEO 관점에서 외부 링크는 또한 내 랭킹 점수를 나눠는 거라 nofollow , ugn, sponsored 를 표시해서 구글이 쫒아가지 말라고 표시해야 하는 경우도 있다. 개별 링크를 다 수정하지 않아도 Rank Math SEO 플러그인에서 외부 링크에 대해 한 번에 할 수도 있다. 일단 블로그의 덧글에 방문자가 남긴 홈페이지 링크는 nofollow 를 추가했다.

코딩 없이 웹사이트 만드는 워드프레스 테마 빌더 플러그인 알아보기 →


제휴 링크로 구매 시 제휴마케팅 활동의 일환으로 일정액의 수수료를 지급받아 콘텐츠를 제작하는데 큰 도움이 됩니다.
도움이 되셨다면, 댓글이나 소중한 커피 한 잔 부탁드려도 될까요?

당신이 좋아할 만한 글


애플 건강기록을 캘린더 일정으로 가져와 캘린더에서 시간순으로 건강기록 보기










