네이버 검색결과 VIEW탭에 워드프레스 파비콘 표시할 수 있을까? (네이버 검색엔진최적화)
네이버 검색결과 VIEW탭에 보이는 블로그 글 중에 어떤 글은 프로필이미지가 보이고 어떤 글은 안 보인다. 이유가 뭘까? 내 블로그의 프로필 이미지가 보이게 하려면 어떻게 해야할까? 워드프레스 블로그는 어떻게 해야할까?
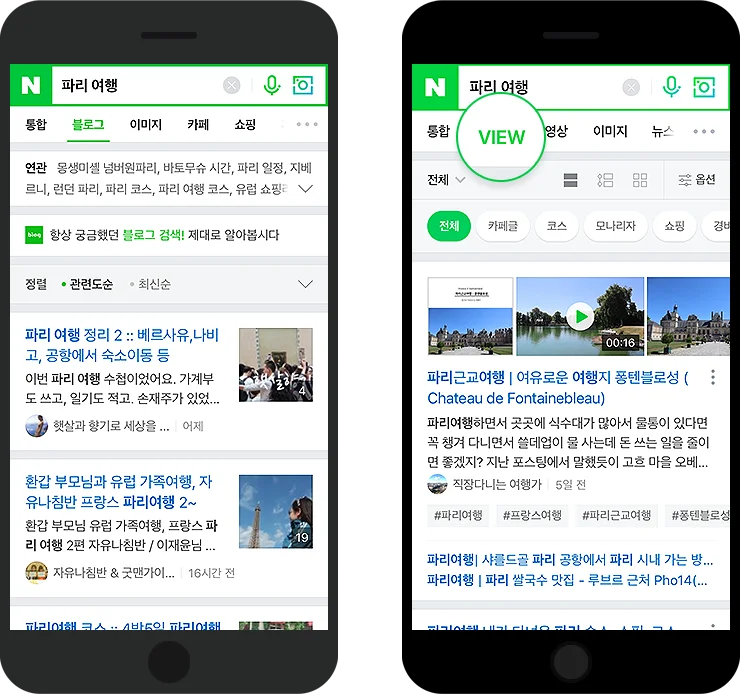
네이버 검색검색결과 VIEW 탭이란?
네이버 검색결과의 VIEW에는 블로그와 카페글이 보인다. 여기서 블로그는 네이버 블로그 뿐만 아니라 내 블로그나 티스토리 같은 외부 블로그도 보인다.
암튼, 내 블로그는 설치형 워드프레스 블로그라 이 탭에서 나온다. 네이버가 외부 블로그를 많이 보여줄 수록 내 방문자는 늘어난다.

(이미지 출처: 네이버 서치 블로그)
네이버는 2018년에 VIEW를 만들었다. 왜 만들었는지는 모르겠다. UGC라면 지식iN도 있다. 네이버는 파워블로그를 없애면서 인플러언서를 만들었다. 지금은 인플러선탭은 VIEW 탭과 같은 레벨인데, 이것도 네이버 블로그다. VIEW 탭은 네이버에서 파워블로그 대신 만든 인플러언서 뺀 나머지 네이버 블로그와 외부 블로그,그리고 네이버 카페글을 노출한다.
네이버 검색검색결과 VIEW에서 블로그 프로필 이미지
검색결과에서 출처의 신뢰성
검색결과에서 클릭할지 말지는 링크의 제목 말고도 출처의 신뢰성도 중요하다.
2000년 초반에는 인포메이션 센트라고 해서 요즘 말로는 검색어 낚시다.
그러나 요즘은 워낙 기레기와 블로거의 낚시성 제목으로 출처의 신뢰가 중요하다.
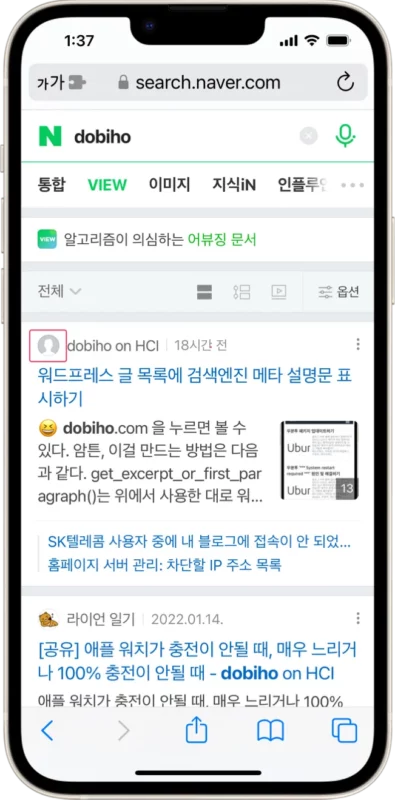
네이버 검색결과 VIEW에 블로그 프로필 이미지가 보이는 블로그가 있고 안 보이는 블로그가 있다
어떤 글은 프로필 이미지가 보이는데, 어떤 것은 안 보인다.
사용자 입장에서 빈 프로필 나오니 블로그의 신뢰성 측면에서 좋지 않다. 유튜브 운영하려면 프로필 이미지 부터 만드라고 한다. 신뢰성 문제니깐 말이다.
네이버 검색팀도 출처의 신뢰성 측면에서 웹사이트의 파비콘을 노출했다고 한다.
VIEW 영역에서는 인플루언서, 창작자, 카페를 상단에 출처로 노출하였고,
웹에서는 사이트 정보를 사이트를 대표하는 파비콘과 함께 상단에 노출하였습니다.
출처: 네이버 검색 블로그, 2020. 8. 21
그런데, 왜 VIEW영역의 외부 블로그의 파비콘은 안 보이는 걸까? 설마 UX팀이라는 곳에서 빼먹을 것일까? 아니면 위에서 전략적으로 외부 블로그는 불이익을 주라고 한 걸까? 파비콘이라는 아주 아주 오래된 표준이 있는데 말이다.
네이버 검색결과 VIEW에 내 블로그 파비콘이 안 보인다
가끔 네이버에서 검색해보면 내 블로그가 나오는데, 내 블로그의 파비콘이 안 나온다.

네이버 검색 VIEW 에 보이는 블로그 프로필 이미지 노출 기준은?
내 블로그 프로필 이미지, 또는 파비콘이 나오게 하려면 어떻게 해야할까? 오늘 날 잡아서 찾아보았다.
네이버 개별 블로그에 프로필 이미지를 설정하면 나온다
네이버 블로그의 HTML 의 헤더를 보니 처음보는 메타 태그가 있다.
“naverblog:profile_image” 이다. 네이버 블로그와 네이버 검색만 인식하는 태그일 것이다.
<meta property="naverblog:profile_image" content="https://blogpfthumb-phinf.pstatic.net/20140518_56/dobiho_14004094620879Mdua_JPEG/profileImage.jpg?type=s1" />
이 메타 태그의 이미지를 네이버 검색결과 VIEW 에 프로필 이미지로 보여주는 것 같다.
네이버 블로그에 프로필 이미지를 설정하지 않으면 VIEW 검색결과에도 회색의 디폴트 이미지가 나온다.
네이버 블로그 이외에 워드프레스, 티스토리 블로그 프로필 이미지는 안 보인다
워드프레스 블로그, 테스토리 블로그는 프로필 이미지가 안 보인다
네이버 블로그 이외에는 프로필 이미지를 디폴트로만 표시하는 불이익을 준걸까? 아니면 메타 태그가 더 필요한 것일까?
네이버 고객센터에게 물어볼까 하다가 질문하는 곳을 찾기 힘들어 포기했다.
네이버 검색결과 VIEW에 워드프레스 프로필 이미지 보이기 실험
워드프레스 블로그가 네이버검색의 뷰탭에 프로필 이미지를 나오게 하는 다음 방법을 테스트 해보았따.
실험 1. 워드프레스의 사이트 이미지 설정하면?
실험 결과 안 된다.
아주 오래전에는 워드프레스에서 파비콘을 사용했었다. 그런데 언제인지 모르겠지만 워드프레스에서 파비콘 설정은 주로 테마에서 사이트 아이콘이 생겼고, 파비콘 대신 사용된다.
사이트 아이콘을 설정하면 워드프레스가 파비콘을 만드는 것 같다.
브라우저에서 접속했을 때 이 사이트 아이콘이 보이고, 브라우저에 북마크해도 보인다.
검색엔진의 검색결과에도 보인다. 구글 뿐만 아니라 네이버 검색결과에도 이 사이트 아이콘을 사용한다.
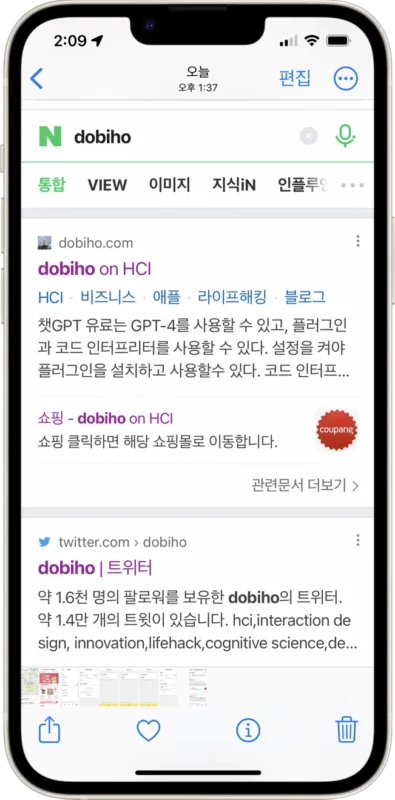
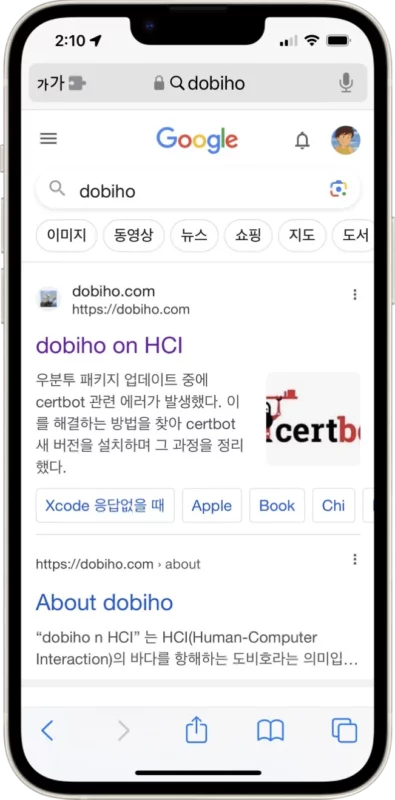
네이버 통검에 나오는 사이트에는 이 파비콘이 잘 나온다


(도대체 왜 사이트 설명에 첫 글의 메타 설명이 들어가는지 모르겠다 ㅠㅠ)
내 블로그는 사이트 아이콘이 설정되어 있는데, 네이버 통검에서 사이트에는 사용하고, 검색결과 VIEW에서는 사용하지 않았다.
실험 2. 네이버 검색 VIEW는 파비콘 메타 태그를 넣으면?
실험 결과 안 된다.
파비콘 메타 태그는 아래중 하나를 써도 된다.
네이버 웹 마스터 가이드에도 있다.
아래 가이드라인을 준수 한다면 네이버 검색 결과에 파비콘이 표시될 수 있습니다.
파비콘이 위치하는 href 에는 상대 경로가 아닌 절대 경로를 사용해야 합니다.
<head> <link rel="shortcut icon" href="http://www.mysite.com/favicon.ico"> </head>
rel 속성은 아래 중 하나를 사용하시면 됩니다.
* shortcut icon * icon * apple-touch-icon * apple-touch-icon-precomposed
네이버 웹마스터 가이드에는 rel 속성은 4개중 하나만 사용도 된다고 했는데,티스토리, 워드프레스에는 “shortcut icon” 은 없다. 네이버 블로그에도 없다. 요즘은 안 쓰는 태그가 아닐까 싶다.
<link rel="icon" href="" sizes="32x32"/> <link rel="icon" href="" sizes="192x192"/> <link rel="apple-touch-icon" href=""/>
혹시 이거라도 추가하면 될까?
테스트를 위해 내 블로그 워드프레스 테마의 header.php 에 파비콘 메타 태그를 추가했다.
<link rel="shortcut icon" href="https://dobiho.com/favicon.ico" />
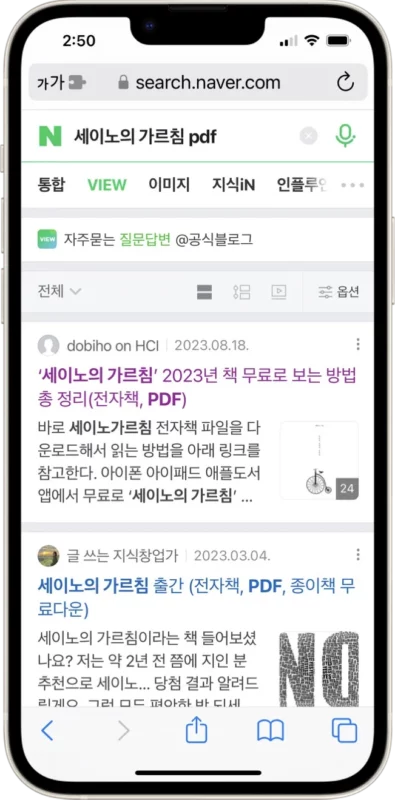
확인하기기 위해 네이버 VIEW 탭에서 검색어 ‘세이노의 가르침 pdf‘ 어떻게 보이는지 확인하기 위해,
‘세이노의 가르침’ 2023년 책 무료로 보는 방법 총 정리(전자책, PDF) 이 글을 네이버 웹마스터 도구에 웹 페이지 수집 요청을 했다

이 방법이라도 되면 좋겠지만 되도 좀 그렇다.
“shortcut icon” 은 잘 안쓰고 이 태그를 안 써도 이미 네이버 통검에서 사이트로는 내 블로그의 파비콘이 잘 나오기 때문이다.
확인해보니 안 되었다.
실험 3. 네이버 블로그 메타 태그를 쓰면 ?
실험 결과 안 된다.
파비콘 메타태그로 안 됐다. 네이버 블로그가 하는 태그를 추가했다. 그러나 안 나왔다.
<meta property="naverblog:profile_image" content="https://dobiho.com/favicon.ico" />
이게 되도 웃길 것 같다. 😆
이 이상한 메타 태그를 지웠다.
결론
네이버 검색은 VIEW 탭의 블로그 프로필 이미지는 네이버 블로그만 표시하고 외부 블로그의 파비콘은 표시하지 않았다.
통합검색결과에는 웹 검색 결과가 나오는데, 여기에 내 블로그가 나올 떄에는 사이트나 웹 페이지 둘 다 사이트 이미지인 파비콘이 표시되었다.
마치며
네이버 검색결과 뷰탭에서 네이버 블로그의 출처의 신뢰성을 올리기 위해, 외부 블로그의 프로필 이미지를 표시하지 않은 것 같다. 검색UX팀은 웹사이트 신뢰성을 위해 파비콘을 표시했다고 했으니 블로그에 썼으니 말이다. 그냥 빼 먹을 것일 수도 있다.
제휴 링크로 구매 시 제휴마케팅 활동의 일환으로 일정액의 수수료를 지급받아 콘텐츠를 제작하는데 큰 도움이 됩니다.
도움이 되셨다면, 댓글이나 소중한 커피 한 잔 부탁드려도 될까요?

당신이 좋아할 만한 글

 4.6
4.6
연락처를 지도에서 한눈에, 위치기반의 연락처관리, 내 근처의 연락처보기











