워드프레스 블럭에디터 버튼 스타일을 css 에 지정하기
워드프레스 블럭 에디터에서 버튼을 추가하는데 매번 글자 색와 배경색, 크기를 조정한다. 스타일을 지정하지 않고 css 로 하는 방법을 찾았다.
워드프레스 블럭 에디터의 버튼 스타일
워드프레스 블럭 에디터로 글을 쓸 때 아래와 같이 버튼을 사용해서 링크를 거는 경우가 있다.

이렇게 하면 그냥 텍스트 링크보다 누르기가 편하다.
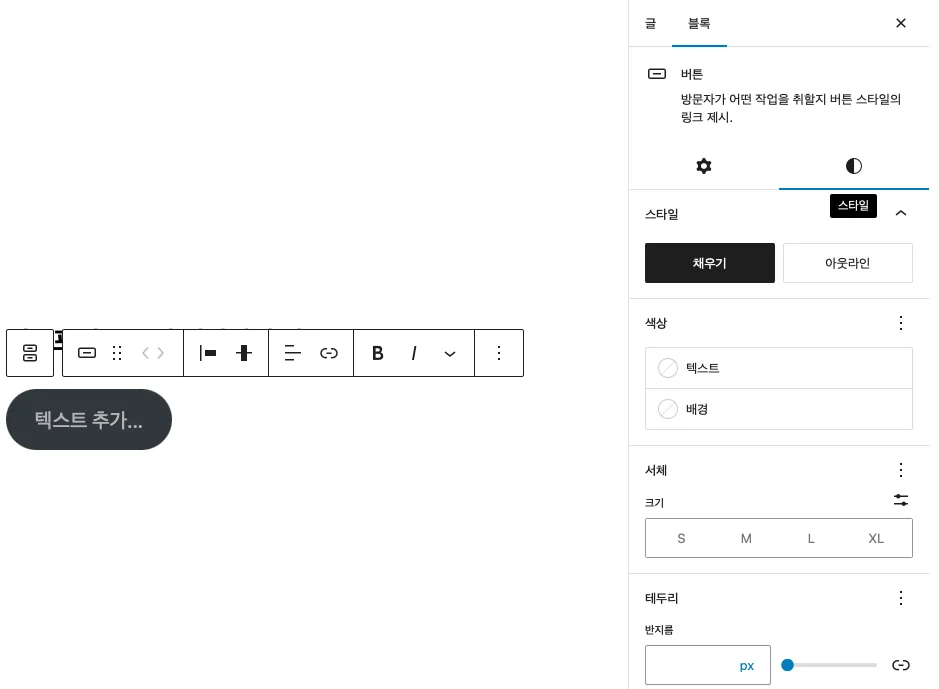
워드프레스 블럭 에디터에서는 아래와 같이 나온다

그래서 매번 텍스트 색상과 배경색을 지정하고, 폰트 크기를 조정한다.

귀찮다.
스타일 css 에 미리 지정해 놓으면 어떨까?
워드프레스 블럭 버튼 스타일을 css 에 지정하기
블럭 버튼 추가 css 를 지정할 수 있다. 스타일 css 추가한 후 이름을 지정하는 방식이다.
이것도 매번 지정해야 하니깐 귀찮다.
코드를 보니 블럭 코드의 클래스는 wp-block-buttons 이다.
style.css
아래 코드를 style.css 에 지정했다.
.wp-block-buttons .wp-block-button__link {
/* 배경색 설정 */
background-color: #1a7aff;
/* 글자색 설정 */
color: #ffffff;
/* 텍스트 크기 설정 */
font-size: 13px;
/* 링크에 밑줄 없애기 */
text-decoration: none;
}
.wp-block-buttons .wp-block-button__link:hover {
/* 마우스 오버 시 텍스트 색상 변경 */
color: white;
background-color: #333bd7;
}
PressBook Grid Blogs 테마
PressBook Grid Blogs 테마를 사용하고 있는 워드프레스 블로그가 있는데, style.css 에 넣으니 동작을 안 한다.
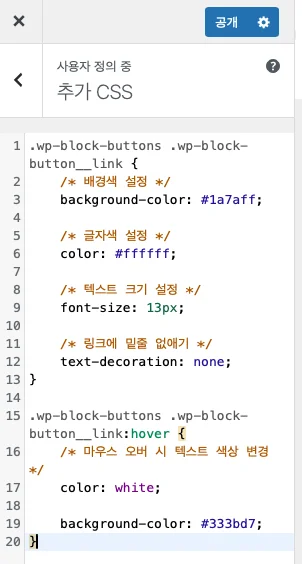
테마의 사용자 정의 추가 CSS 에 코드를 넣으니 동작했다. 잊어버리지 않기 위해 기록한다.

마치며
워드프레스 블럭 에디터에서 블록 버튼을 사용하는 경우, 텍스트 색과 배경색, 크기를 조정하지 않아도 css 대로 적용된다.
지금까지 이걸 알면서도 귀찮게 하다가 날 잡아서 코드로 적용했다.
이제 버튼을 넣을 때 스타일을 지정하지 않아도 된다.
제휴 링크로 구매 시 제휴마케팅 활동의 일환으로 일정액의 수수료를 지급받아 콘텐츠를 제작하는데 큰 도움이 됩니다.
도움이 되셨다면, 댓글이나 소중한 커피 한 잔 부탁드려도 될까요?


푸쉬업스타: 팔굽혀펴기 카운터

팔굽혀펴기 자동측정 및 음성카운트, 다양한 방식의 푸쉬업측정 및 푸쉬업속도 분석, 경찰공무원,군체력검정, 사관학교, 학생건강체력평가(팝스) 등 각종 체력시험 준비시 측졍만 하면 점수나 등급이 자동으로 계산

팔굽혀펴기 자동측정 및 음성카운트, 다양한 방식의 푸쉬업측정 및 푸쉬업속도 분석, 경찰공무원,군체력검정, 사관학교, 학생건강체력평가(팝스) 등 각종 체력시험 준비시 측졍만 하면 점수나 등급이 자동으로 계산