워드프레스 속도향상: style.min.css 다운로드 하지 않게
블로그를 구글 페이지 스피드에 체크해보니 style.min.css 파일이 느리다고 나온다. 이게 뭘까? 이게 꼭 필요한가?
워드프레스 style.min.css란?
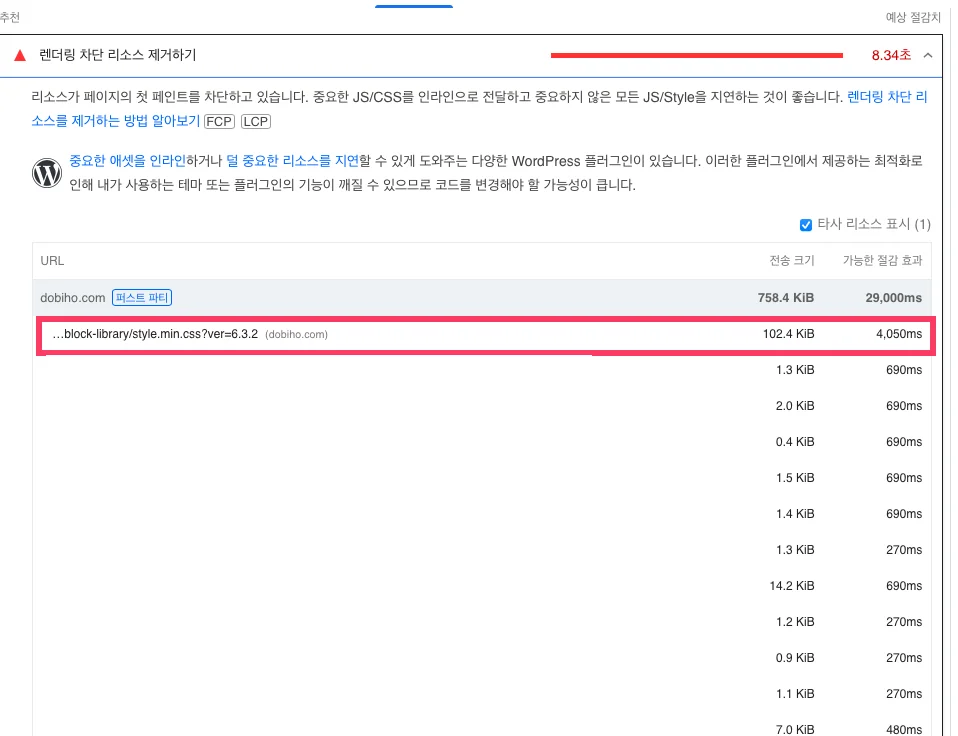
구글 페이지 스피드에 측정해보니 wp-includes/css/dist/block-library/style.min.css 이 파일이 크고 느리다고 나왔다.

찾아보니 이 파일은 구텐베르크 블럭 에디터용 css 이다.
그런데 편집모드에서 블럭 에디터를 사용할 때가 아니라 홈이나 글 목록, 글 내용보기에서도 이 css 가 다운로드 된다.
이 파일이 없으면 화면이 깨질까? 아니라고 한다.
그럼 블로그 방문자에게만 이 파일이 다운로되지 않게 하는 방법이 없을까?
찾았다.
방문자에게는 style.min.css 다운로드 안 되게 하기
찾았다. 아래 코드를 테마의 functions.php 넣으니 되었다.차일드 테마에 넣으면 된다. 그럼 홈, 목록, 글에는 구텐베르크 블럭 에디터 css 가 다운로드 되지 않는다.
function db_dequeue_block_styles_on_home(){
if (is_home() || is_archive() || is_single() ) {
wp_dequeue_style( 'wp-block-library' );
wp_dequeue_style( 'wp-block-library-theme' );
}
}
add_action( 'wp_enqueue_scripts', 'db_dequeue_block_styles_on_home', 100 );
마치며
이 코드를 넣으니 블로그 방문자에게는 파일이 다운로드 되지 않아 페이지 속도가 조금 더 빨라졌다.
제휴 링크로 구매 시 제휴마케팅 활동의 일환으로 일정액의 수수료를 지급받아 콘텐츠를 제작하는데 큰 도움이 됩니다.
도움이 되셨다면, 댓글이나 소중한 커피 한 잔 부탁드려도 될까요?

당신이 좋아할 만한 글

플랭크스타: 플랭크 타이머

목표 시간, 세트 등 다양한 방식을 지원하는 플랭크 타이머, 음성 안내, 일별/월별/연도별 운동 기록 관리

목표 시간, 세트 등 다양한 방식을 지원하는 플랭크 타이머, 음성 안내, 일별/월별/연도별 운동 기록 관리