iOS 모바일 사파리 탭 디자인 및 위치
iOS 15 부터 바뀐 모바일 사파리의 탭의 위치와 디자인은 오히려 모바일에서 불편하다. 이게 무슨 기능이길래 위치까지 바꾼 것일까?
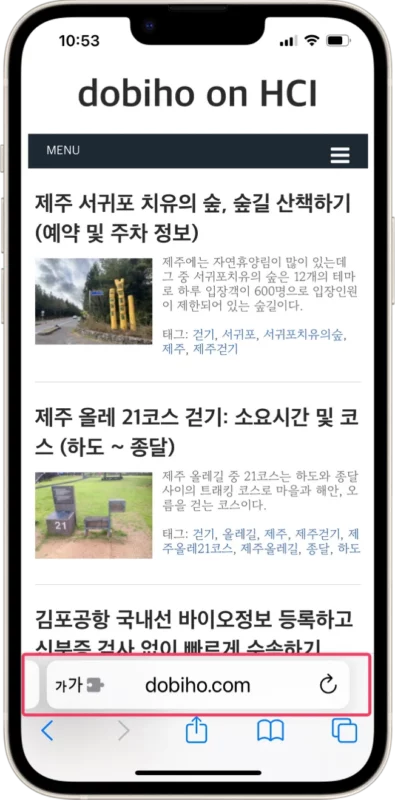
iOS 15 부터 모바일 사파리 주소창이 아래로 변경
주소창 대신 컨텐트 부터 보이니깐 시원하다. 키보드로 입력할때 주소창이 가까워 입력한 것을 확인하기는 좋다.
그러나 너무 불편하다. 모바일 사파리에서 여러 창을 아래 탭으로 이동하지 않으니 불편하고, 심지어 웹페이지의 색이 주소창에 보여서 이쁠때도 있지만 사용하기는 불편하다.
왜 이런걸 만들 것일까?

iOS 15 사파리의 새로운 탭 디자인
이게 그냥 주소창 위치만 아래로 내린게 아니라 탭을 좌우 스와이핑하면 열려있는 탭 사이를 이동할 수 있다. 또는 웹 페이지의 색이 주소창도 바뀌게 한다.
애플의 업데이트 설명에 따르면 새롭게 디자인된 사파리 웹 브라우징 경험이란다.
새롭게 디자인된 Safari 웹 브라우징 경험
Safari가 새로운 디자인을 갖추면서 제어 기능을 한 손으로 사용하기가 더 쉬워진다. 새로운 탭 막대는 기본으로 화면 아래에 노출되어 사용자가 탭 사이를 손쉽게 오갈 수 있다. 탭 그룹은 사용자들이 탭을 저장하고, 언제든 iPhone, iPad, Mac을 오가며 손쉽게 저장한 탭에 액세스할 수 있게 해준다. 맞춤 설정 가능한 시작 페이지와 iOS에서 사용 가능한 웹 확장 기능 등의 새로운 기능들은 Safari를 한층 개인적이고 강력하게 만들어준다
다음은 애플의 iOS 15 소개 페이지에 있는 내용이다.
출처: 애플 iOS 15 업데이트
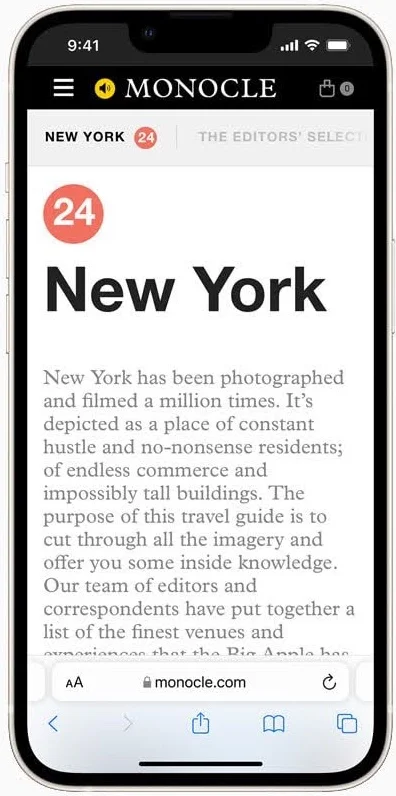
하단 탭 막대
출처: 애플 iOS 15 소개 페이지
화면 하단으로 이동한 탭 막대 덕분에 손가락으로 탭을 제어하기가 더욱 쉬워졌습니다. 주소 막대를 좌우로 스와이프해 탭을 전환할 수도 있고, 위로 스와이프해 현재 열려 있는 모든 탭을 한눈에 확인할 수도 있죠.

웹 브라우저의 주소창과 탭 히스토리
1994년 웍크스테이션에서 처음 사용한 모자이크 브라우저에서 2007년 아이팟터치와 아이폰의 사파리 ,그리고 2021년 iOS 15 이전까지 주소창의 위치 변화는 없었다.
브라우저에 탭은 파이어폭스에서 처음 생겼다. 정확히 몇년 인지 기억 나지 않지만 내가 블로깅한 것이 2009년이니 그 전일 것 같다.

탭은 UI 컨트롤 중 다이어로그나 화면의 일부 선택 영역, 그리고 웹 페이지에서는 상단 메인메뉴로 사용했었는데 이렇게 영역을 나누는 걸 메인으로 사용하는 것을 보고 무릎을 쳤던 기억이 있다.
iOS 15 사파리에서 상단에 URL이 안보여서 불편하다
애플은 사이트의 URL 이 아니라 컨텐트에 집중할 수 있게 주소를 볼 수 있는 바를 아래로 내렸다. 그러나 나는 이게 너무 불편하다.
아이폰 처럼 작은 화면에서 여러개의 탭을 왔다갔다하는 경우는 적다. 웹 브라우징할 때에는 먼저 방문한 사이트가 어디인지 확인한다. 시선은 위에서 아래로 내려오니 위에서 발견하는게 편하다.
iOS 15 사파리 탭 위치는 꽝이다
작은 화면에서의 사용은 다를 수 있지만 웹 브라우저에서 피아식별과 가장 먼저 하는 행동인 주소창에 url 를 입력하거나 검색어를 입력하는 것은 달라질 이유가 없다.
이번에 바꿨다면 그 만한 편익이 있어야한다. 무엇보다 바꾸기 어려운 게 습관인데 이걸 바꿀 만큼의 이익이 있어야 하는데 아직 난 그럴 이익을 찾지 못했다.
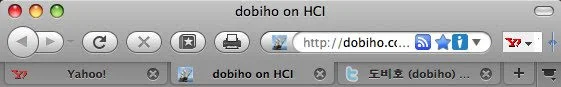
iOS 15의 사파리 업데이트와 동시에 맥 사파리도 버전 15로 업데이트 되었는데 맥 사파리는 여전히 탭 위에 주소창이 있다.
큰 화면에서 여러 탭을 띄우놓고 하는 작업에 비해 작은 화면에서 몇개 까지 탭을 띄워놓고 사용해서 탭간의 이동이 빈번할까? 게다가 페이지의 얼굴은 주소를 아래로 내려 안보이게 해 놓고 말이다. 사용자는 주소창을 볼 필요가 없다고 생각한 모양인데 난 아니라고 본다.
이번 사파리 업데이트의 포인트는 탭과 시작페이지이다. 그런데 모바일 사파리는 주소창과 탭이 같은 거라 탭간의 이동을 쉽게 한다면서 위에 놓으면 불편할 수 있으니 아래로 내린 모양이다.
맥 사파리 15에서 바뀐 탭 색이 현재 선택된 탭이 배경으로 보여서 너무 짜증이 난다. iOS 15의 사파리는 탭 위치까지 위에 있던 것을 아래로 옮겨서 더 불편해졌다.
iOS 15 사파리 주소창 위치를 다시 위로 올릴 수 있다
이번 건도 애플은 자신이 없던 모양이다. 탭 위치를 다시 위로 올릴 수 있게 옵션이 있다.
방법은 두 가지가 있었는데, iOS 17 부터 사파리에서 바로 변경하는 것을 없앴다. 애플은 사용자가 이걸 원래대로 변경하기를 원하지 않는 모양이다.
사파리 주소창을 위로 올리는 방법은 아래 링크를 참고한다.
마치며
애플은 멋진 사용자 경험을 제공하지만 광고하는 만큼 UI를 잘하는건 아니다. 그냥 타겟이 처음 사용자라서 기능을 없애고 이쁘게 해서 단순하게 할 뿐이다. 애플이 안해줘서 서드파티앱에서 제공하고 그걸 아주 나중에 OS나 기본앱에 적용하곤 한다. 내 블로그에도 몇개 포스팅해놓은게 있다.
웬만하면 새로운 것을 도전해보려고 하지만 내 습관과 사용상의 흐름을 바꾸기에는 이번 건은 너무 불편하다. 애플이 사용성 테스트한다는 증거는 논문이나 보고서에 찾을 수 없다. 그러나 내 생각엔 사용성 테스트에 앞서 인터렉션 디자인 모델링 할때 찾을 수 있는 무리한 실행이다.
이번 iOS 15 사파리 탭 디자인은 맥과 iOS, iPadOS 사파리 개편편의 핵심이다. 그러나 iOS에는 탭간의 이동 컨셉을 강제로 꾸겨 넣은 것 같다. 그래도 작은 화면은 다르다고생각했는지 탭을 아래에 넣은 모양이다. 여기서 다시 자신이 없었는지 옵션을 넣었다. 옵션을 못 찾았으면 모바일 사파리를 버리고 크롬으로 바꿀 생각까지도 했었다.
애플은 옵션을 잘 제공안한다. 옵션을 제공하지 않는다는 건 사용자에 선택권을 주지 않는다는 것을 의미한다. 그래야 단순해지니깐 말이다. 단순한 디자인이 좋다고 생각하지만 그건 타켓 시장이 처음 사용자나 초보자일 때이다. 95년 무렵 애플의 디자인 가이드라인을 달달 외우고 다녔는데 HCI 이론이나 사용성에 대핸 공부와 연구를 하기 전이었는데, 가장 인상 깊은 것은 사용자에게 선택권을 주는 user in control 원칙이었다. 그러나 실제 애플은 프로그레스바의 취소 버튼과 같은 간단한 인터렉션 디자인 레벨 이외에 제품의 전략 레벨이 기능에서는 선택권을 주지 않는다.
이번 iOS 15 사파리 주소 위치 변경은 사용자가 선택해서 켜는게 옵트인이 아니라 강제로 기능을 켜고 나중에 사용자가 끌 수 있게 하는 옵트아웃 방식이다. 이건 제품 마케팅 측면에서 사파리 디자인의 핵심이니 아무래도 강제로 밀어넣은 것 같다. 제품을 만들어서 시장에 내보내는 입장은 이해한다. 그러나 이건 고투마켓 입장이지 그동안의 애플의 제품에 대한 내 경험과 다르다.
애플은 사용하다가 예상하지 못한 새로운 기능이 있다는 걸 발견하는 놀라움과 즐거움을 줬다. 그러나 이번 맥이나 iOS 의 사파리 탭 디자인 변경은 내 보기엔 좀 무리수인 것 같다. 특히 맥 사파리 탭 디자인도 이쁘지도 않고 시지각을 무시하고 플랫 디자인의 사용하는 제품이 아닌 벽에 걸고 보는 그림을 만들었다.
애플의 디자인 헤드가 소프트웨어 엔지니어에서 가구 디자이너로 바뀌면서 스쿠어모피즘이 없어지고 플랫 디자인으로 바뀌는 것은 참을 수 밖에 없었지만 참을 수 있었다. 이쁘니깐. 그러나 이번 건은 작은 부분이지만 사용의 기본이 되는 태스크와 내 30년정도의 웹 브라우징의 시선과 멘탈 모델의 흐름을 바꾼 이번 iOS 15의 사파리 디자인은 정말 실망이다. 옵션이 있어 다행이다. 앞으로 iOS 모바일 사파리에서 이 기능이 사라질지 아님 위로 올리는 옵션이 사라질지는 지켜봐야할 것 같다. 내가 틀릴 수도 있으니 말이다.
제휴 링크로 구매 시 제휴마케팅 활동의 일환으로 일정액의 수수료를 지급받아 콘텐츠를 제작하는데 큰 도움이 됩니다.
도움이 되셨다면, 댓글이나 소중한 커피 한 잔 부탁드려도 될까요?

당신이 좋아할 만한 글


윗몸일으키기 하면 자동으로 횟수 측정, 횟수를 음성으로 세주고, 윗몸일으키기 속도 분석, 일별/월별/연도별 운동 기록 관리




