워드프레스 접속 속도 향상을 위한 css. js 압축 플러그인
워드프레스로 만든 웹사이트나 블로그의 속도를 빠르게 하기 위한 방법 중에 css, js 압축해주는 플러그인이 있다.
워드프레스 사이트 접속 시 css, js
구글의 페이지 스피드 인사이트로 접속 점수와 접속속도, 속도에 관련된 문제점 및 해결 방안을 알 수 있다.
사이트 접속 속도를 높이는 여러 방법 중에 css, js 파일을 압축하거나 통합, 사용하지 않는 css , js 파일을 없애거나 로딩을 지연시킨다.
css, js 파일 압축해주는 워드프레스 플러그인
cssj, js 파일을 압축하거나 통합해주는 워드프레스 플러그인들이 있다.
W3 Total Cache 플러그인
여러 캐시 플러그인을 거쳐서 현재 W3 Total Cache 를 사용하고 있다.
W3 Total Cache 플러그인 무료 버전에 css, js 압축하거나 통합하는 기능이 있다. 설정을 켰는데 블로가 깨지게 나왔다.
그래서 css, js 압축하기 위해 Autoptimize 와 Fast Velocity Minify 등을 설치했는데 크게 줄어들지는 않았다.
다시 W3 Total Cache 플러그 css, js 압축 옵션을 자세히 살펴보다가 찾았다. css, js 파일을 압축+통합하면 화면이 깨졌고, 그냥 압축만 하면 문제가 없었다. 그래서 W3 Total Cache 플러그인에서 css, js 압축 옵션을 켰다.
이 방법이 좀 처음에 헷갈려서 정리했다.
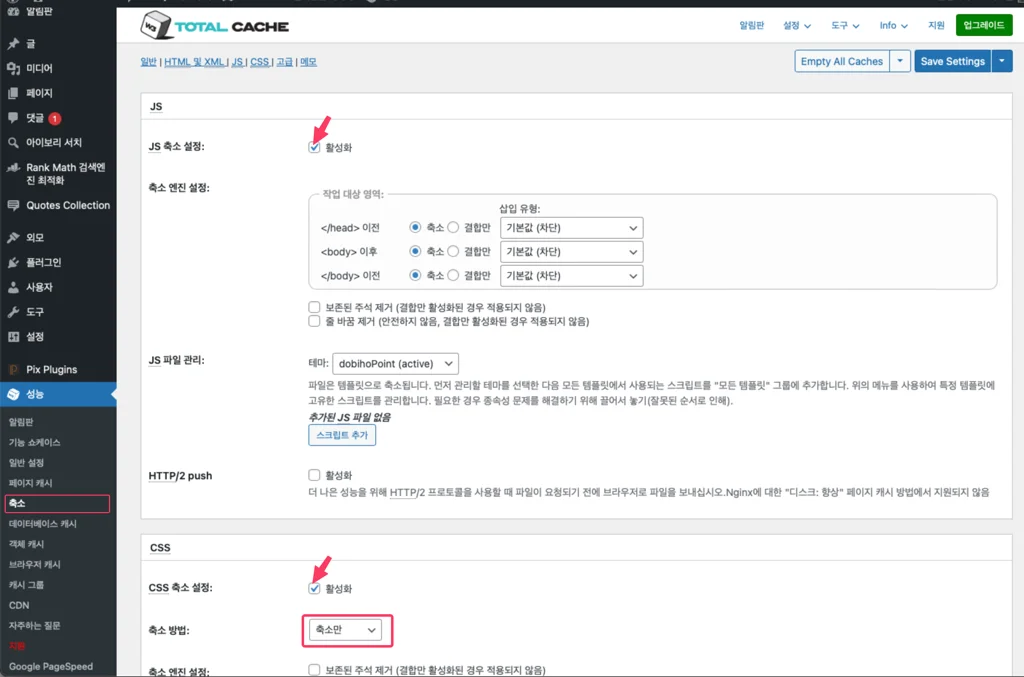
1.워드프레스 어드민 왼쪽 메뉴에서 성능 > 축소를 클릭한다.
2. JS 축소설정에 활성화를 체크한다.

3. CSS 축소 설정에 활성화를 체크하고, 촉소방법을 ‘축소만’을 선택한다. 디폴트가 ‘결합&축소’ 인데, 결합을 하니 내 블로그 화면이 깨졌었다.
4. 오른쪽위의 ‘Save Settings’ 버튼을 눌러 저장한다.
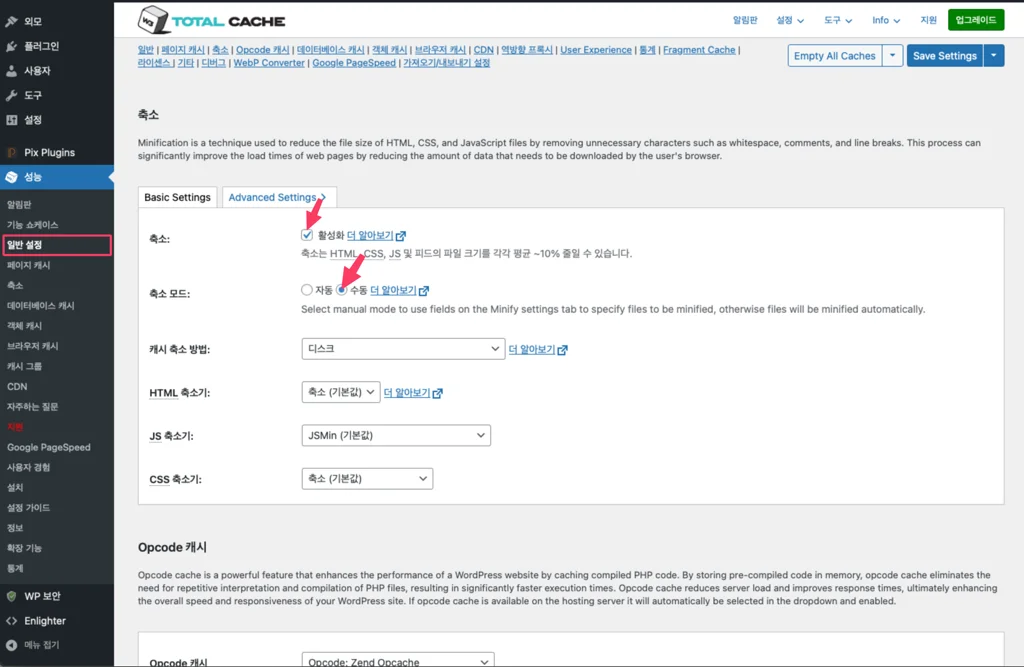
5. 성능 > 일반 설정을 클릭한다.
6. 축소에서 활성화를 체크하고 축소 모드를 수동을 클릭한 후 ‘Save Settings’ 버튼을 눌러 저장한다.
디폴트로 자동인데, 수동으로 해야 좀 전에 설정한 내용이 반영되는 것 같다.

‘Empty All Caches’를 눌러 캐시를 모두 지웠다.
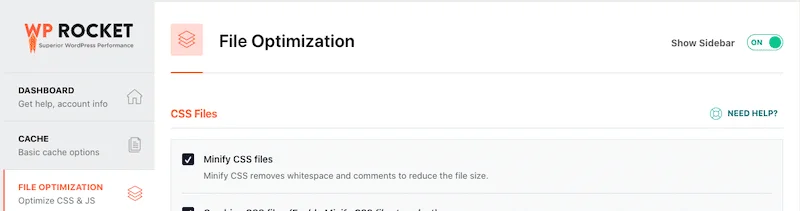
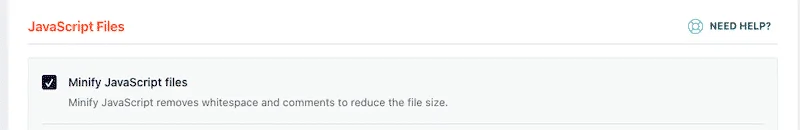
WP Rocket

WP Rocket 캐시 플러그인에 css,js 파일을 압축하는 옵션이 있다.


마치며
css, js 를 압축하기 위한 별도 플러그인을 사용하지 않고 W3 Total Cache 플러그인을 사용하고 있어 옵션을 해결했다.
css, js 파일 압축으로는 드라마틱하게 페이지 속도 점수가 좋아지지는 않았다. 그래도 조금이라도 속도를 높이기 위해 이 방법을 사용했다.
제휴 링크로 구매 시 제휴마케팅 활동의 일환으로 일정액의 수수료를 지급받아 콘텐츠를 제작하는데 큰 도움이 됩니다.
도움이 되셨다면, 댓글이나 소중한 커피 한 잔 부탁드려도 될까요?


 4.5 • 231개의 평가
4.5 • 231개의 평가
바코드만 스캔하면 책 정보가 쏙,독서달력,독서통계,독서목표관리,독서노트 등 독서기록 어플