워드프레스 엘리멘터 테마, 모바일기기에서 가로 스크롤 없애기
워드프레스와 엘리멘터 프로 플러그인 테마로 웹 사이트를 만들었는데 모바일 기기에서 가로 스크롤이 생겨서 기기의 화면에 꽉차지 않는다. 가로 스크롤 또는 수평 스크롤을 없애려면 어떻게 해야할까?
워드프레스 엘리멘터 프로의 Hello 테마
엘리멘터(Elementor) 플러그인은 워드프레스의 테마를 코드로 만들지 않고 워드나 파워포인트 사용하듯이 테마를 만들 수 있다. 페이지를 편집하는 것은 엘리멘터 무료 버전으로 충분히 사용할 수 있다. 테마를 만들기 위해 엘리멘터 프로를 구입했다.
엘리멘터로 웹 사이트의 테마를 만들기 위해 엘리멘터의 기본 테마인 Hello Elementor 테마를 사용했다.
모바일 기기에서 가로 스크롤이 생겼다
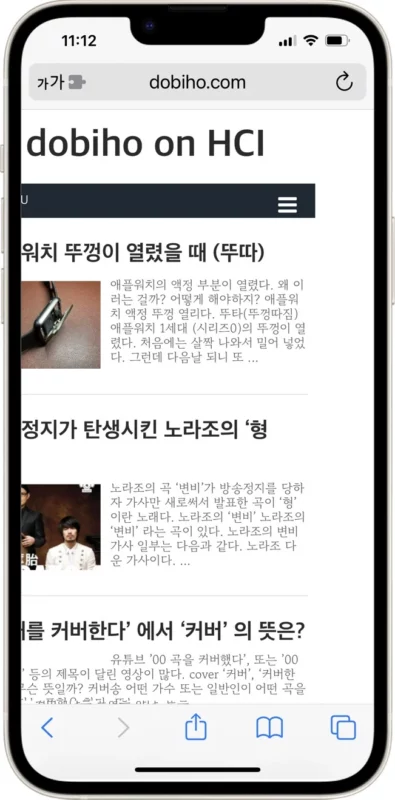
엘리멘터로 페이지마다 PC, 태블릿, 모바일 기기에 따라 반응형으로 편집할 수 있다. 만들고나서 스마트폰으로 접속해서 아래로 스크롤하는데 페이지가 옆으로 조금 움직였다.
페이지가 기기의 화면에 꽉 차지 않은 것이다. 그래서 약간 가로 여백이 생겼다.
만든 웹 사이트를 공개하는 그래서 내 블로그로 가로 스크롤 현상을 만들어서 캡처해보았다.

이건 엘레멘터 Hello 테마 뿐만 아니라 일반적인 웹 사이트에서도 발생하는 문제이다.
모바일 기기에서 가로 스크롤 생기지 않게 하기
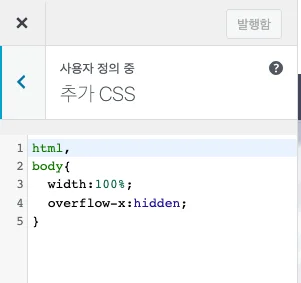
너비를 100%로 하는 css 를 추가해서 해결했다.
html,
body{
width:100%;
overflow-x:hidden;
}
워드프레스의 테마의 style.css 에 넣어도 되고, 워드프레스 어드민 > 테마 > 사용자 정의 > 추가 CSS에 코드를 추가해도 된다.
나는 Hello Elementor 테마의 차일드 테마를 만들어서 추가 CSS에 넣었다.

마치며
엘리멘터의 Hello 테마의 기본 스타일에는 width 100%가 없는 것 같다. Hello 엘리멘터로 웹 사이트를 만들 때에는 너비를 100%로 만드는 css 를 추가해야할 것 같다.
제휴 링크로 구매 시 제휴마케팅 활동의 일환으로 일정액의 수수료를 지급받아 콘텐츠를 제작하는데 큰 도움이 됩니다.
도움이 되셨다면, 댓글이나 소중한 커피 한 잔 부탁드려도 될까요?



윗몸일으키기 하면 자동으로 횟수 측정, 횟수를 음성으로 세주고, 윗몸일으키기 속도 분석, 일별/월별/연도별 운동 기록 관리











앗 간단히 해결되었습니다.
css가 뭔지는 모르겠지만 그냥 시키는대로
추가 css클릭해서 위 코드 복사해서 붙여넣기 하니까
되네요 ㅎㅎㅎ
감사합니다. 수고하세요
도움이 되셨다니 다행이네요.
해결하지 못하는 부분이었는데 다른걸 찾다가 블로그를 보게 되었고 쉽게 처리됐네요.
감사합니다.
도움이 되셨다니 기록한 보람이 있네요.