워드프레스 속도향상: 이모지(Emoji) 비활성화
이모지란?
이모지(emoji)는 그림 문자를 말한다. 워드프레스는 🙂 나 😛 같은 텍스트 이모티콘을 입력하면 자동으로 그림 문자로 바꿔주는 기능이 있다.
텍스트 이모티콘을 외우고 있지 않아 그냥 OS 에서 제공하는 기능을 이용한다.
이모지 자바스크립트 파일과 렌더링
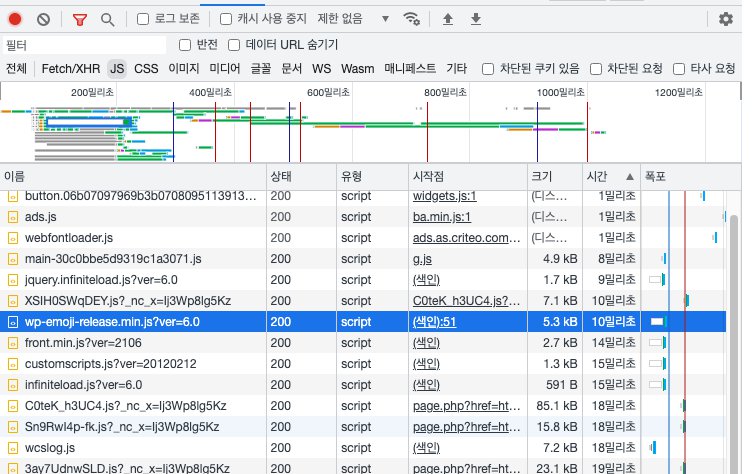
이 기능을 하기 위해 워드프레스에서는 별도의 자바스크립트가 있어 렌더링 속도에 작게라도 영향을 준다.
이모지 자동 변환 기능을 사용하지 않으면 조금이라도 워드프레스 사이트의 성능을 향상시킬 수 있다.
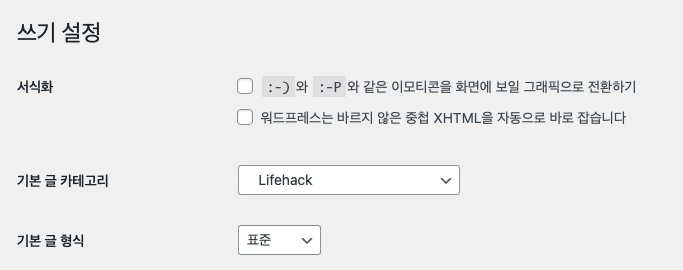
워드프레스 쓰기 설정에서 꺼도 자바스트립트 다운로드 된다
워드프레스 쓰기 설정에서 이모지 변환 기능을 끌 수 있다.
그래도 wp-emoji-release.min.js 파일은 다운로드 된다
이모지 비활성화시키기
워드프레스는 안 되는게 없다. 이모지 자바스크립트 파일을 다운로드하지 않게 하는 방법이 있다.
- 플러그인으로 이모지 비활성화시키기
- 코드로 이모지 비활성화시키기
플러그인으로 이모지 비활성화시키기
Disable Emojis 플러그인을 이용하면 된다.
코드로 이모지 비활성화시키기
테마에 아래 코드를 추가하면 된다.
1.만든 테마가 아니라면 차일드테마를 만든다.
2.테마 파일 중에 functions.php 에 다음 내용을 추가하고 저장한다.
/**
* Disable the emoji's
*/
function disable_emojis() {
remove_action( 'wp_head', 'print_emoji_detection_script', 7 );
remove_action( 'admin_print_scripts', 'print_emoji_detection_script' );
remove_action( 'wp_print_styles', 'print_emoji_styles' );
remove_action( 'admin_print_styles', 'print_emoji_styles' );
remove_filter( 'the_content_feed', 'wp_staticize_emoji' );
remove_filter( 'comment_text_rss', 'wp_staticize_emoji' );
remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' );
add_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' );
add_filter( 'wp_resource_hints', 'disable_emojis_remove_dns_prefetch', 10, 2 );
}
add_action( 'init', 'disable_emojis' );
/**
* Filter function used to remove the tinymce emoji plugin.
*
* @param array $plugins
* @return array Difference betwen the two arrays
*/
function disable_emojis_tinymce( $plugins ) {
if ( is_array( $plugins ) ) {
return array_diff( $plugins, array( 'wpemoji' ) );
} else {
return array();
}
}
/**
* Remove emoji CDN hostname from DNS prefetching hints.
*
* @param array $urls URLs to print for resource hints.
* @param string $relation_type The relation type the URLs are printed for.
* @return array Difference betwen the two arrays.
*/
function disable_emojis_remove_dns_prefetch( $urls, $relation_type ) {
if ( 'dns-prefetch' == $relation_type ) {
/** This filter is documented in wp-includes/formatting.php */
$emoji_svg_url = apply_filters( 'emoji_svg_url', 'https://s.w.org/images/core/emoji/2/svg/' );
$urls = array_diff( $urls, array( $emoji_svg_url ) );
}
return $urls;
}
(코드 출처)
플러그인 vs. 테마
이모지 자바스클비트 다운로드 파일을 줄이고 렌더링 속도를 향상시키는데, 플러그인을 사용하면 디비 부하를 조금이라도 주게된다. 플러그인 사용 여부를 디비 설정에서 찾기 때문이다. 서버 부하를 줄이려면 플러그인이 하는 일을 테마에 코드를 넣으면 된다.
메인 테마를 직접만든게 아니라면 해당 테마의 차일드 테마를 만들어야 한다. 부모 테마를 업데이트하면 수정한게 다 사라지기 때문이다.
테마를 아직 결정하지 않았거나 테마를 자주 바꿀 일이 있다면 플러그인으로 하면 된다. 서버부하가 그렇게 크지는 않다.
테마를 수정한 경우 테마를 바꿀 때 이 부부분도 같이 바꿔야 한다.
제휴 링크로 구매 시 제휴마케팅 활동의 일환으로 일정액의 수수료를 지급받아 콘텐츠를 제작하는데 큰 도움이 됩니다.
도움이 되셨다면, 댓글이나 소중한 커피 한 잔 부탁드려도 될까요?

당신이 좋아할 만한 글


팔굽혀펴기 자동측정 및 음성카운트, 다양한 방식의 푸쉬업측정 및 푸쉬업속도 분석, 경찰공무원,군체력검정, 사관학교, 학생건강체력평가(팝스) 등 각종 체력시험 준비시 측졍만 하면 점수나 등급이 자동으로 계산