웹 페이지에서 사파리 15 탭 바 칼라 지정하기
사파리 테마 칼라
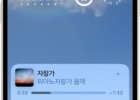
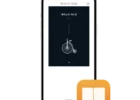
사파리 테마 칼라란 웹 페이지의 칼라를 사파리 브라우저의 탭바에 적용하는 것을 말한다.
이건 사이트의 칼라 아이덴티티를 사파리의 상단에서 알 수 있게 만든 것 같다. 특히 아이폰 같은 작은 크기의 화면에서 화면 전체에 사파리만 보이는 상황에서 스크롤할때 상단에 칼라 테마를 적용한다.
사파리는 HTML의 메타태그에 아래와 같은 코드가 있으면 적용한다. 이 메타태그가 없으면 사파리가 컨텐트의 칼라 중에서 자동으로 선택한다.
<meta name="theme-color" content="#ecd96f">
라이트와 다크 모드에서 따로 설정할 수 있다
<meta name="theme-color" content="#ecd96f" media="(prefers-color-scheme: light)"> <meta name="theme-color" content="#0b3e05" media="(prefers-color-scheme: dark)">
사파리 탭바의 색이 바뀌는게 싫으면 아이폰, 아이패드, 맥의 사파리에서 탭바 색을 끌 수 있다.
제휴 링크로 구매 시 제휴마케팅 활동의 일환으로 일정액의 수수료를 지급받아 콘텐츠를 제작하는데 큰 도움이 됩니다.
도움이 되셨다면, 댓글이나 소중한 커피 한 잔 부탁드려도 될까요?

당신이 좋아할 만한 글

플랭크스타: 플랭크 타이머

목표 시간, 세트 등 다양한 방식을 지원하는 플랭크 타이머, 음성 안내, 일별/월별/연도별 운동 기록 관리

목표 시간, 세트 등 다양한 방식을 지원하는 플랭크 타이머, 음성 안내, 일별/월별/연도별 운동 기록 관리