네비게이션 패널의 위치, 왼쪽 vs. 오른쪽
카테고리: HCI, Interaction Design | 태그: eye tracking, hci, Interaction Design, menu design, navigation, research
네비게이션 패널의 위치가 왼쪽에 있어야 하는가, 아니면 오른쪽에 있어야 하는가에 대한 문제에 대한 답은 아무 쪽이나 상관없는 것이 아닌가 싶다. 산업 표준은 왼쪽이지만, 본문을 볼 때에는 오른쪽에 있는 것이 더 좋다. 수 많은 사용성 테스트를 통해서 사용자는 위치에 대해서 별로 문제 삼지 않고, 한 눈에 보고자 하면 보이는 크기의 윈도우에서 사용자가 필요하면 찾는 것을 알 수 있다.
네비게이션 바, 왼쪽 vs. 오른쪽
이번 주에 Interaction Design Association 에서 가장 많이 이슈가 된 것은 웹 페이지에서 네비게이션 바가 왼쪽에 있는게 나을지 오른쪽에 있는게 나을지이다.
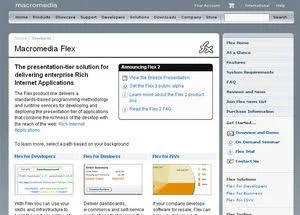
매크로미디어의 David Hatch란 사람이 웹 페이지의 네비게이션 패널이 왼쪽에 있는 것이 오른쪽에 있는 것 보다 더 좋아 하는지 물었다.
그러면서 왼쪽에 있는 사이트로는 Adobe, Microsoft, IBM 를 들었다.



네비게이션이 오른쪽에 있는 사이트로 Macromedia, Sun 를 들었다.


이건 새로운 이슈가 아니지만, 이번 기회에 생각을 정리해 보았다.
1996년도 인트라넷 개발 논쟁
네비게이션 메뉴를 왼쪽에 놓을지 오른쪽에 놓을지는 웹의 붐이 일어나서 메뉴를 둘 만큼 복잡해 지기 시작할 때 부터이다. 1996년 인트라넷을 개발 할 때 메뉴를 왼쪽에 둘지 오른쪽에 둘지에 대해서 개발팀내에서 논의가 계속 되었고, 이 논의는 1999년까지도 논의를 했었다. 나는 류대님 (지금은 곧 수석이 되니 시간 많이 흘렀다)과 고민을 하고 논쟁을 많이 했다.
10년이 넘은 일이지만 그때를 기억한다. 그 때에 얘기한 내용을 기억해 보면 다음과 같다.
현재 우리 윈도우즈 버전이 왼쪽에 폴더가 있다
96년도에 웹 버전을 만들때 이미 우리는 윈도우즈 버전이 있었다. 기존 사용자의 습관을 유지시켜줘야 하지 않을까 생각했다. 그러나 웹 버전을 다시 만드는 기회이니 다시 처음 부터 생각해 보기로 했다.
산업 표준이 왼쪽이지 않을까?
산업 표준은 사람들이 많이 사용하고 있으므로 사람들이 학습되어 있을 것이다. 산업 표준은 실제 ISO 와 같이 표준단체가 정한 것이 아니라 산업에서 다들 그렇게 쓰면 그냥 표준처럼 되는 것을 말한다. 그렇다면 메뉴 위치에 대한 산업 표준은 무엇인가에 대해서 생각했다.
그 당시 웹 사이트는 막 기업 홍보용으로 만들어지기 시작한 때라서 산업 표준이라고 불리울 만한 사이트도 별로 없었다.
우리는 윈도우즈의 탐색기가 왼쪽에 폴더가 있기 때문에 사람들이 왼쪽에 메뉴가 있고, 오른쪽에 컨텐츠가 있는 것에 익숙해져 있지 않을까 생각했다. 그 당시 윈도우즈 3.1 에서 윈도우즈 95로 전환을 했을 당시였다.

왼쪽에 메뉴가 있는 것이 비율이 맞지 않을까?
메뉴는 컨텐츠 영역에 비해서 가로 넓이가 좁다. 위는 왼쪽과 오른쪽 비율에 대해서 왼쪽에 메뉴가 있을 때 더 비례가맞지 않을까 하는 생각을 했다. 실제로는 모르지만 우리가 많이 봐서 그런가 아닌가 하는 생각도 했다. 비례에 대해서 사람들이 안정감을 느끼는 연구 자료를 누군가 알고 있으면 알려주면 좋겠다.
오른손잡이가 많고, 작업 영역에서 더 많이 작업한다
오른쪽에 컨텐츠 영역일 때 오른손 잡이는 오른쪽에서 작업하기 쉽다. 여기서 컨텐츠란 신문의 내용과 같은 컨텐츠가 아니라 메뉴가 아닌 작업 영역을 말한다. 신문 사이트의 컨텐츠는 보는 것 위주의 행동이지만, 우리 시스템은 보는 것도 있지만 쓰거나 선택하는 등의 어플리케이션에서 하는 작업이 더 많았다. 메뉴나 폴더를 사용하는 것에 비해 게시물 보기나 메일작성 등의 작업 영역을 더 많이 사용하므로 오른손 잡이는 오른쪽에 작업 영역이 있는 것이 더 편하다고 생각했다.
메뉴가 왼쪽에 있을 때 오른손 잡이는 화면을 가로지르게 된다
손으로 화면 왼쪽을 가르켜 보라. 그러면 손등이나 손목, 팔이 오른쪽을 가리는 것을 볼 수 있다. 마우스를 사용하면 가리지는 않게 되지만 실제 기분은 그렇지 않을까 생각했다.
메뉴를 자주 사용하고 보는 것 위주의 작업은 오른쪽에 있는 것이 편하다
바로 위에 쓴 것과 관련될 수도 있는데,메뉴를 자주 사용할 때에 오른쪽에 메뉴가 있으면 클릭하기가 더 쉽다. 오른쪽을 클릭하면 오니쪽이 바뀌는 것이 컨텐츠 영영을 자주 바꿀 때에는 더 편하지 않을까 생각했었다.실험적인 데이타는 없었고 그냥 우리는 그렇게 생각했었다. 웹 사이트 중에서 오른쪽에 메뉴가 있었던 곳은 한겨례신문만 그랬고, 몇달 동안 있었던 걸로 기억한다.
1996년도 우리는 메뉴를 왼쪽에 두었다. 메뉴라기 보다는 폴더가 정확한 표현일 것 같다. 게시판과 메일의 폴더를 왼쪽에 두었다. 우리의 의사결정 포인트는 위에서 언급한 내용이다. 그런데, 몇년 동안 폴더는 왼쪽에 있기도 했다가 오른쪽에 있기도 했다가 결국에는 디폴트를 왼쪽에 두고, 오른쪽에도 돌 수 있도록 커스터마이징 기능을 제공했다. 계속 논의가 되었던 것이다. 나는 1996년도에 HCI 에 대한 이론을 공부하기 시작했지만 실험 같은 것은 몰라서 단정할 수 있는 실험 같은 것을 생각하지 못했었다.
1996년 10월에 나는 처음으로 인터넷에 내 홈페이지를 만들었고 5년동안 운영을 했었다. 처음 만들때 나는 왼쪽에 메뉴를 두었다. 그 이유는 내가 개발에 참여하고 있는 시스템을 왼쪽에 두는 것으로 결정한 이유와 같다.
10년전의 내 고민은 아마도 웹 사이트를 만드는 사람들은 다들 한번씩 고민했을 것이다.
audi.com 개편시의 왼쪽과 오른쪽 네비게이션에 대한 연구
3년 전엔가 아이트래킹 도입을 위해서 아이트래킹 연구 자료를 찾다가 Boxes and Arrows 에 James Kalbach 가 쓴 Challenging the Status Quo: Audi Redesigned 라는 글을 보았다. 거기서 왼쪽 메뉴와 오른족 메뉴에 대한 연구 및 사례가 있었다.
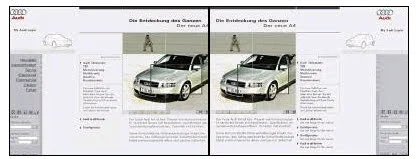
Audi.com 사이트 개편할 때 네비게이션을 왼쪽에 둘까 오른쪽에 둘까 고민을 했고, 실험을 했다. 실험은 클릭이 가능하고 10개의 페이지를 갖고 있는 아래 그림과 같은 프로토타입을 만들어다. 설계는 참가자간 설계로 2그룹으로 32명씩 총 64명이 참여했다. 측정은 1. 6개의 태스크로 시간을 쟀고, 2. 아이트래킹을 했고, 3. 오른쪽에 있는 네비게이션 위치에 대한 선호도 질문을 했다.

(출처: Prototypes used to test the Audi website)
결과는 한 마디로 위치가 차이가 없었다
태스크 시간에 차이가 없다
태스크 시간도 통계적으로 차이가 없었고, 오히려 오른쪽 메뉴가 더 빠른 태스크 수행 시간을 보인 적도 있었다. 오른쪽 메뉴를 경험한 사람들은 몇번 쓰고 나서 학습이 매우 빨랐다.
아이트래킹을 통해 오른쪽에 네비게이션 패널이 있을 때 컨텐츠에 더 포커싱 했다
http://www.mediaanalyzer.com 를 통해서 아이트래킹 실험을 했는데, 네비게이션 패널이 있는 오른쪽에 있는 경우가 왼쪽에 있을 때 보다 컨텐츠에 더 집중했다. 즉, 왼쪽에 컨텐츠가 있을 때 사람들이 더 컨텐츠에 집중했다는 것이다.
주관적인 선호도의 질문에 오른쪽에 네비게이션이 있는지 알지 못했고, 직접 언급했을때 신경 안쓴다고 했다.
64명중 7명은 오른쪽을 더 좋아 했고, 2명만 싫어 했다
네비게이션 패널이 오른쪽이나 왼쪽이나가 차이가 없다는 것은 아무것이나 선택해도 된다는 의미이고, 그래서 전략에 따라서 아무거나 선택해도 된다는 것을 배웠다.
AUDI.COM 의 브랜드 전략으로 혁신을 택했고, 다른 경쟁 사이트인 BMW, Mercedes 등과 다르게 하기 위해서 오른쪽 메뉴를 선택했다. 경쟁 사이트와 다르게 하는 것이 혁신인것인지는 모를 일이지만, 차이가 없다고 결론을 내린 것은 분명하다. 그리고 아무거나 선택해도 되므로 전략적인 측면에서 오른쪽을 선택했다.
이 실험에 대한 내용은 journal of Digital Information, Volume 4 Issue 1 에 실린 Web Page Layout: A Comparison Between Left- and Right-justified Site Navigation Menus 에 자세히 나와있다.
결론
왼쪽 네비게이션 패널이 산업 표준
요즘은 오른쪽에 네비게이션 패널이 있는 사이트는 설치형 블로그를 제외하고는 찾아 보기 힘들다.
네비게이션 패널 위치의 산업 표준은 왼쪽인 모양이다. 산업표준을 따르는 것은 안전하다. 그러나 꼭 좋은 해결책이 산업 표준이 되는 것은 아님을 경계해야 한다.
보는 것 위주의 작업은 왼쪽에 컨텐츠가 있는 것이 좋다
시선이 왼쪽 부터 오른쪽으로 흐른다는 것을 다들 안다.
한글은 영어와 마찬가지로 왼쪽에서 오른쪽으로 읽는다. 읽는 것 위주라면 왼쪽에 바로 본문이 있는 것이 사용자의 시선흐름이나 작업 흐름에 맞지 않을까 생각한다. 글을 읽을 때 왼쪽에 메뉴나 뭐가 있으면 걸리적 거린다. 신문이나 블로그는 아마도 대부분이 읽는 것 위주이다.
내 블로그도 오른쪽에 네비게이션 패널을 두어서 바로 왼쪽 부터 본문이 나와서 바로 본문에 집중할 수 있게 했다.

2003년 겨울에 야후! 뉴스를 개편할 때 왼쪽에 바로 본문이 보일 수 있도록 했었다.
그 다음해에 네이버 뉴스가 개편하면서 야후! 뉴스와 같게 왼쪽에 바로 기사 목록이 나왔었다. 아래 그림은 archive.org 에서 찾은 화면이다.

폴더와 목록이 있고 폴더간 이동이 잦다면 왼쪽에 네비게이션이 있는 것도 큰 문제는 없어보인다.
탐색기 형식과 같이 왼쪽에 폴더가 있고, 오른쪽에 목록이 있다면 본문을 읽는 것이 아니라 목록을 보는 것이고 그 빈도가 많다면 탐색기 형태도 그리 큰 문제는 있어 보이지 않는다.
왼쪽에 있더라고 본문에 집중할 수 있도록 패널을 가리는 기능이나 본문을 읽을 때에는 네비게이션 패널을 감추는 방법도 있다
패널이 위치를 바꿀 수도 있지만 이건 옵션에 해당하는 것이지 왼쪽이냐 오른쪽이냐를 결정하는 것과는 좀 다른 이슈인 것 같다. 이것에 대해서는 따로 화면 캡처를 해서 글을 쓰도록 하겠다.
네비게이션 패널이 왼쪽이나 오른쪽에 상관없다
사람들은 왼쪽인지 오른쪽인지 크게 신경을 쓸까?
노만이 말한대로 그 상황에 맞게 적응하고 있는 것은 아닐까? 아니면 네비게이션 패널이 왼쪽인지 오른쪽인지는 크게 문제가 되지 않을 지도 모른다.
6년 동안 UT를 하면서 오른쪽에 메뉴가 있어서 불편하다는 행동이나 선호도를 본 적이 없다. audi.com 실험에서도 그렇게 나왔다. 나 스스로 인트로스펙션을 해 보면 탐색기를 사용할 때 왼쪽에 메뉴가 있어서 편하다거나 불편하다고 생각한적은 없었던것 같다. 그냥 학습이 되어서 그런지도 모른다. 다른 사람 블로그를 보면서 오른쪽에 메뉴가 있어서 불편하다고 생각한 적은 없다.
오른쪽에 네비게이션 패널이 있는 사이트를 사용할 때 태스크를 수행할 때 문제가 된적은 없었고, 어색하다고 느낀 적은 있지만 그리 문제는 되지 않았다. 산업표준에 의해서 왼쪽에 네비게이션 패널이 있는 것이 학습이 되어서 왼쪽에 있는 것이 익숙하게 보일 뿐인지 오른쪽에 있다고 해서 문제가 된 적은 없었던 것 같다.
나도 정답이라고 말할 수 있는 것을 말하지는 못했다. 다만 내가 앞에서 언급한 것들의 예를 보면 상황 마다 조금씩 다르다는 것을 볼 수 있다. 그리고 마지막으로 언급한 데로 익숙해져서 좀 어석해 보일 수는 있지만 큰 문제는 없어 보인다.
나와 비슷한 생각을 한 사람이 있는데, HCI 실무에서 말빨 쎄기로 유명한 Jared M. Spool은 메일링에 의견을 보냈고, Should Nav be on the Left or on the Right? 라는 글에서 다시 언급을 하고 있다. 그는 이 문제에 대해서 겁나게 많은 테스트를 해 보니 사람들은 네비게이션 위치에 대해서 별로 문제 삼지 않는다는 것을 배웠고, 페이지에 어디다가 두워도 사람들이 필요하면 찾아서 사용한다고 했다.
오랫동안 논의가 된 이유이지만 어느쪽인지에 대한 것은 결론이 나지 않은 것 같다. 어쩌면 상황에 따라서 다를 지도 모른다. 인터렉션 디자인 패턴을 만든다면 상황이 좀더 규명되어야 하고, 실험연구가 더 규명되어야 할 것 같다.
참고문헌
- Challenging the Status Quo: Audi Redesigned,http://www.boxesandarrows.com/view/challenging_the_status_quo_audi_redesigned
- Web Page Layout: A Comparison Between Left- and Right-justified Site Navigation Menus,http://jodi.tamu.edu/Articles/v04/i01/Kalbach/
- Should Nav be on the Left or on the Right?, http://www.uie.com/brainsparks/2005/10/28/should-nav-be-on-the-left-or-on-the-right/
제휴 링크로 구매 시 제휴마케팅 활동의 일환으로 일정액의 수수료를 지급받아 콘텐츠를 제작하는데 큰 도움이 됩니다.
도움이 되셨다면, 댓글이나 소중한 커피 한 잔 부탁드려도 될까요?

관련 글
당신이 좋아할 만한 글

 4.5 • 231개의 평가
4.5 • 231개의 평가
바코드만 스캔하면 책 정보가 쏙,독서달력,독서통계,독서목표관리,독서노트 등 독서기록 어플





사견입니다만..목적에 따라 나눌수 있지 않을까요? 목적이 회사소개나 검색등 찾고자 하는 빠른 정보전달에 충실한 싸이트라면 첫화면에 왼쪽네비게이션을 두고..컨텐츠 내용위주나 업무와 관련없는 감성적인 내용 등의 시간소비등에 큰 영향 받지 않는 싸이트라면 오른쪽에 네비게이션을 둔다면 어떨까요? 저처럼 주위가 산만한 사람들은 검색목적으로 들어갔다가도 컨텐츠를 보기시작하면 거기에서 꼬리에 꼬리를 물고 빠져나오지 못하고 이리저리 방황하는 경향이 있는데요. 지극히 개인적인 경험이지만 정보목적의 싸이트는 애초에 처음부터 목적지향적인 네비게이션을 왼쪽 상단에 주고 사용자에게 계속적인 각성을 준다면 좀더 효율적으로 정보를 찾아나오지 않을까 싶습니다…
이미 다 지난 이슈인지도 모르겠지만서도 저도 예전에 모니터링 관련 제품의 UI구성을 하던 중에 네비게이션 배치를 두고 이리저리 고민했었던적이 있어서..^^ 결국엔 저도 위에서 열거하신 몇가지 사항과 동일한 이유로 오른쪽 네비게이션을 적용했는데요. 기 작업된 UI가 왼쪽 네비게이션이며 그에 따른 학습성을 이유로 프로그램 개발자와의 의견차이가 있었습니다. 하지만 제 고집으로 오른쪽 네비게이션이 적용되었고 그 후 사용성을 조사해보니 네비게이션 사용 시간이 길지 않은 제품이라 그런지 오른쪽 네비게이션 위치에 대한 반응이 더 좋았습니다. 판매하는 입장에서도 타사제품과 좀 차별화된 요소를 주기도 했었구요..음..두서없이 길어졌네요..^^
ji won님,의견 감사합니다. 검색사이틀 통해서 컨텐츠 페이지에 들어 갔을 때, 페이지의 왼족에 네비게이션이 있으면 메뉴를 통해서 다른 페이지도 볼 확률이 높아질 것 같네요. 대신, 컨텐츠에 집중하지 못하게 되는 것은 아닌지 모르겠습니다.
96년도에 닐슨이 뉴스 아이트래킹을 했을 때에는 사람들이 상단좌측에서 아래쪽으로 스캐닝한다고 보고했었습니다.
지난 달에 뉴스를 읽는 것을 아이트래킹 했었는데, 좌측이던지 우측이던지 보지 않습니다. 다 보고 위로 올라올때 페이지의 레이아웃과 컨텐츠에 따라 다르겠지만, 야후! 뉴스 기사의 경우에는 우측의 기사 링크들을 보면서 위로 올라옵니다. 물론 야후! 사용자이고, 야후!의 페이지 디자인 상에서 말이죠. 물론, 스캐닝 할 때가 아니라 기사를 읽는 상황입니다.
ji won 님 글을 읽다 보니, 닐슨의 보고와 제 아이트래킹 스터디를 보면, 사용자가 검색을 통해서 컨텐츠 페이지에 접근하는 경우에는 좌측 부터 컨텐츠가 시작하는 것이 더 좋지 않을까 하는 생각이 드네요.
PC환경만 생각하면 네비게이션이 좌우측 어디에 있어도 무방할 것같다는 생각이지만 콘텐츠에 대한 집중도나 오른손잡이가 마우스를 좀 더 쉽게 조작하기 위해 그리고 작은 모니터 화면에 터치스크린 방식으로 조작하는 환경까지 고려한다면 단연 오른쪽이 좋다는 생각이 듭니다. 말씀하신대로 터치방식일때는 오른손이 화면을 가리지 않아야 하니까요. 좋은글 감사드립니다. ^^
PC환경만 생각하면 네비게이션이 좌우측 어디에 있어도 무방할 것같다는 생각이지만 콘텐츠에 대한 집중도나 오른손잡이가 마우스를 좀 더 쉽게 조작하기 위해 그리고 작은 모니터 화면에 터치스크린 방식으로 조작하는 환경까지 고려한다면 단연 오른쪽이 좋다는 생각이 듭니다. 말씀하신대로 터치방식일때는 오른손이 화면을 가리지 않아야 하니까요. 좋은글 감사드립니다. ^^